- Головна
- Готові шкільні презентації
- Презентація на тему «Комп’ютерна графіка» (варіант 1)
Презентація на тему «Комп’ютерна графіка» (варіант 1)
255
Слайд #1
Комп'ютерна графіка. Растрові та векторні зображення. Колірні системи. Формати графічних файлів

Слайд #2
Комп'ютерна графіка
Галузь діяльності, у якій комп'ютери використовують для створення зображень, а також для обробки візуальної інформації, отриманої з реального світу.
Галузь діяльності, у якій комп'ютери використовують для створення зображень, а також для обробки візуальної інформації, отриманої з реального світу.

Слайд #3
Комп'ютерна графіка
Галузь діяльності, у якій комп'ютери використовують для створення зображень, а також для обробки візуальної інформації, отриманої з реального світу.
Галузь діяльності, у якій комп'ютери використовують для створення зображень, а також для обробки візуальної інформації, отриманої з реального світу.

Слайд #4
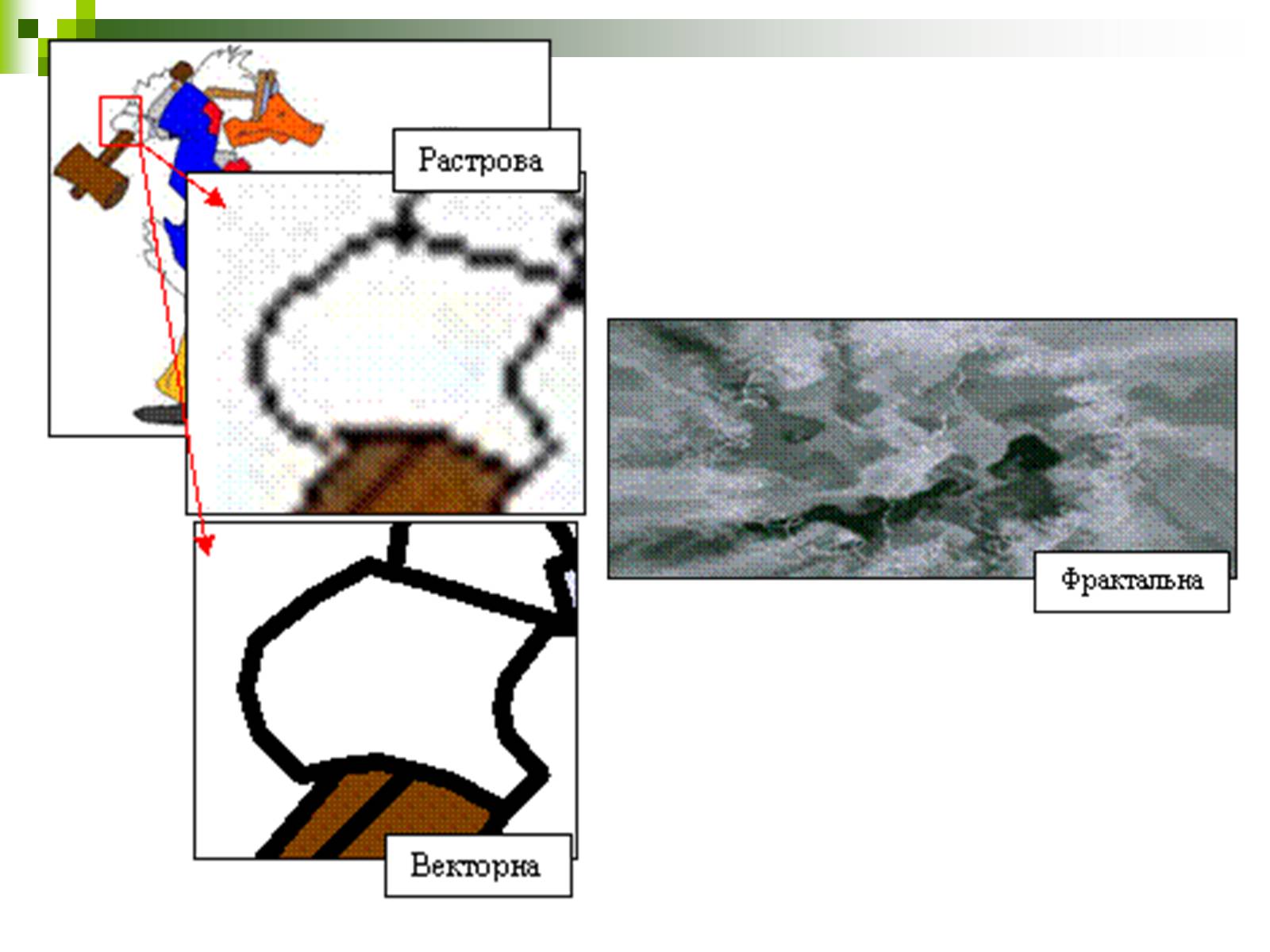
Види комп'ютерної графіки

Слайд #5
Види комп'ютерної графіки

Слайд #6
Растровий графічний редактор
дає змогу створити малюнок, який нагадує мозаїку, складену з великої кількості точок (пікселів)
Кожний піксель характеризується
кольором,
яскравістю,
прозорістю
дає змогу створити малюнок, який нагадує мозаїку, складену з великої кількості точок (пікселів)
Кожний піксель характеризується
кольором,
яскравістю,
прозорістю

Слайд #7
Програми, призначені для роботи з растровими зображеннями
Paint
Adobe Photoshop
GIMP
Paint
Adobe Photoshop
GIMP

Слайд #8
Переваги растрової графіки
простота автоматизованого вводу (оцифрування) зображень, фотографій, слайдів, рисунків за допомогою сканерів, відеокамер, цифрових фотоапаратів;
Фотореалістичність (можна отримувати різні ефекти, такі як туман, розмитість, тонко регулювати кольори, створювати глибину предметів).
простота автоматизованого вводу (оцифрування) зображень, фотографій, слайдів, рисунків за допомогою сканерів, відеокамер, цифрових фотоапаратів;
Фотореалістичність (можна отримувати різні ефекти, такі як туман, розмитість, тонко регулювати кольори, створювати глибину предметів).

Слайд #9
Недоліки растрової графіки
складність управління окремими фрагментами зображення. (потрібно самостійно виділяти ділянку, що є складним процесом);
растрове зображення має певну роздільність і глибину представлення кольорів. (ці параметри можна змінювати лише у визначених межах і, як правило, із втратою якості);
розмір файлу є пропорційним до площі зображення, роздільної здатності і типу зображення, і, переважно, при хорошій якості є великим.
складність управління окремими фрагментами зображення. (потрібно самостійно виділяти ділянку, що є складним процесом);
растрове зображення має певну роздільність і глибину представлення кольорів. (ці параметри можна змінювати лише у визначених межах і, як правило, із втратою якості);
розмір файлу є пропорційним до площі зображення, роздільної здатності і типу зображення, і, переважно, при хорошій якості є великим.

Слайд #10
Векторна графіка
Будь-яке зображення складається з кількох об'єктів (ліній)
Властивості кожного об'єкта можна змінювати незалежно від інших
Будь-яке зображення складається з кількох об'єктів (ліній)
Властивості кожного об'єкта можна змінювати незалежно від інших

Слайд #11
Програми, призначені для роботи з векторними зображеннями
CorelDraw,
Illustrator,
Macromedia - FreeHand,
стандартний додаток у MS Office - Word Editor.
CorelDraw,
Illustrator,
Macromedia - FreeHand,
стандартний додаток у MS Office - Word Editor.

Слайд #12
Переваги векторної графіки
невеликі за розміром файли;
розмір об'єктів та опис колірних характеристик майже не збільшує розміри файлу;
об'єкти легко трансформуються, ними легко маніпулювати.;
векторна графіка може містити в собі фрагменти растрової графіки, які перетворюються в об'єкти, але мають обмеження у їх обробці;
у програмах векторної графіки є розвинуті засоби інтеграції зображення та тексту.
невеликі за розміром файли;
розмір об'єктів та опис колірних характеристик майже не збільшує розміри файлу;
об'єкти легко трансформуються, ними легко маніпулювати.;
векторна графіка може містити в собі фрагменти растрової графіки, які перетворюються в об'єкти, але мають обмеження у їх обробці;
у програмах векторної графіки є розвинуті засоби інтеграції зображення та тексту.

Слайд #13
Недоліки векторної графіки
Відсутність реалістичності зображень
Відсутність реалістичності зображень

Слайд #14
Фрактальна графіка
Заснована на математичних обчисленнях.
Базовий елемент - математична формула, зображення будується виключно по рівняннях.
Заснована на математичних обчисленнях.
Базовий елемент - математична формула, зображення будується виключно по рівняннях.

Слайд #15
Програми, призначені для роботи з фрактальною графікою
Surfer - створення тривимірних поверхонь;
Grapher - створення двовимірних графіків;
Map Viewer - побудова кольорових карт.
Surfer - створення тривимірних поверхонь;
Grapher - створення двовимірних графіків;
Map Viewer - побудова кольорових карт.

Слайд #16
Колір
Відчуття, що виникає у свідомості людини внаслідок дії на її зоровий апарат світла
Відчуття, що виникає у свідомості людини внаслідок дії на її зоровий апарат світла

Слайд #17
Колірні системи
Гармонійні комбінації кольорів
Гармонійні комбінації кольорів

Слайд #18
Колірна система RGB
Використовується для подання об'єктів, що випромінюють світло
Колірний круг побудований на основі трьох основних кольорів (Red – червоний, GREEN – зелений, BLUE - синій)
Використовується для формування електронних зображень
Використовується для подання об'єктів, що випромінюють світло
Колірний круг побудований на основі трьох основних кольорів (Red – червоний, GREEN – зелений, BLUE - синій)
Використовується для формування електронних зображень

Слайд #19
Колірна система CMYK
Використовується для створення зображень, призначених для друку
Використовує кольори CYAN – блакитний, MAGENTA – пурпуровий, YELLOW – жовтий, BLACK – чорний
Використовується для створення зображень, призначених для друку
Використовує кольори CYAN – блакитний, MAGENTA – пурпуровий, YELLOW – жовтий, BLACK – чорний

Слайд #20
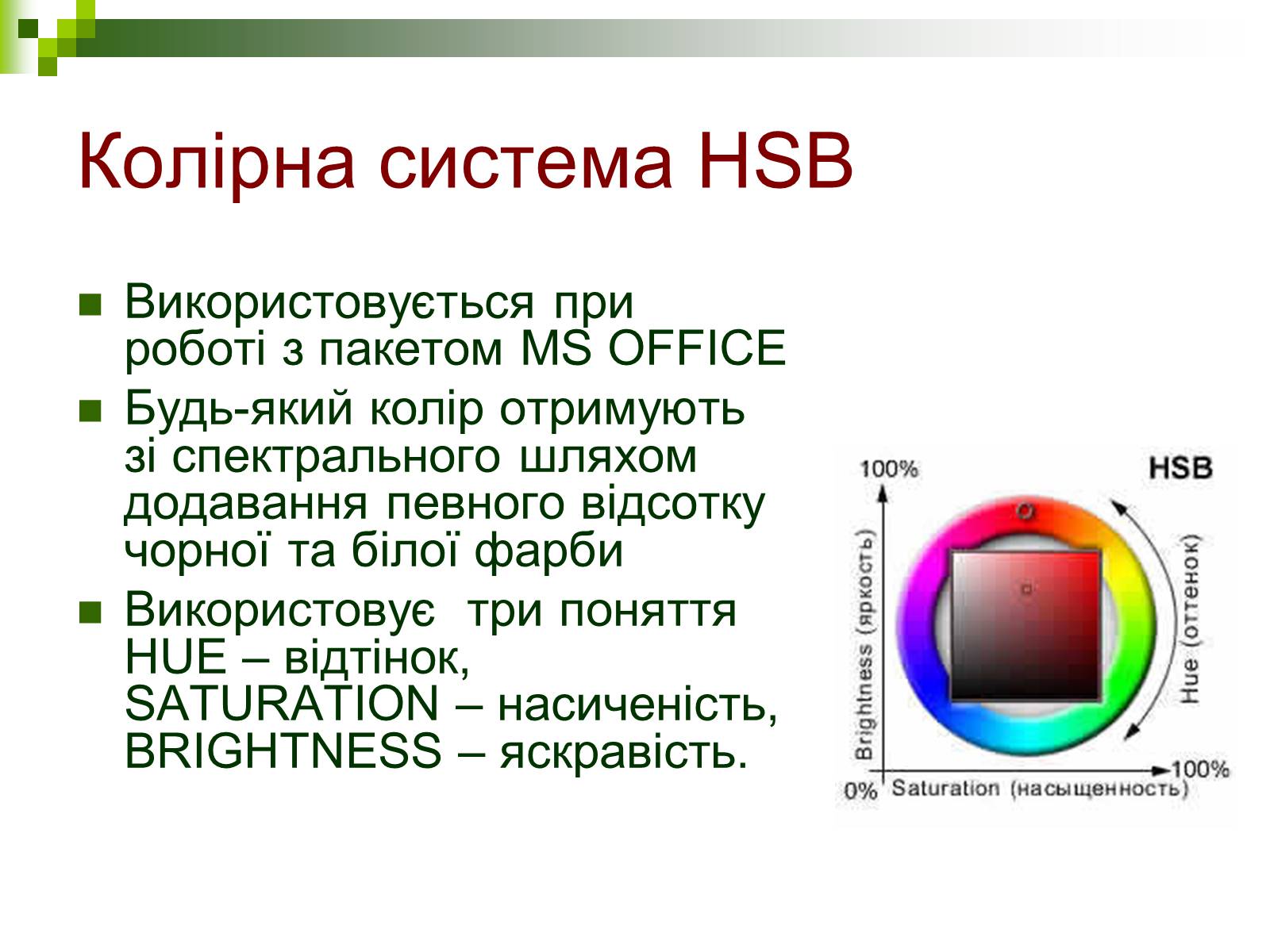
Колірна система HSB
Використовується при роботі з пакетом MS OFFICE
Будь-який колір отримують зі спектрального шляхом додавання певного відсотку чорної та білої фарби
Використовує три поняття HUE – відтінок, SATURATION – насиченість, BRIGHTNESS – яскравість.
Використовується при роботі з пакетом MS OFFICE
Будь-який колір отримують зі спектрального шляхом додавання певного відсотку чорної та білої фарби
Використовує три поняття HUE – відтінок, SATURATION – насиченість, BRIGHTNESS – яскравість.

Слайд #21
Колірна модель LAB
Визначається освітленістю (LIGHTNESS) та двома колірними складниками а (змінюється в діапазоні від зеленого до червоного), b (змінюється в діапазоні від синього до жовтого).
Визначається освітленістю (LIGHTNESS) та двома колірними складниками а (змінюється в діапазоні від зеленого до червоного), b (змінюється в діапазоні від синього до жовтого).

Слайд #22
Графічний формат
це спосіб збереження графічної інформації
це спосіб збереження графічної інформації

Слайд #23
BMP (Windows Device Independent Bitmap)
Рідний формат операційної системи, який підтримують усі графічні редактори.
Використовують лише для збереження зображень
Рідний формат операційної системи, який підтримують усі графічні редактори.
Використовують лише для збереження зображень

Слайд #24
GIF (CompuServe Graphics Interchange Format)
Підтримує 256 кольорів
Тло зображення прозоре
Підтримує черезрядкову розгортку
Може зберігати в одному файлі кілька зображень, що їх використовують для створення анімованих зображень
Підтримує 256 кольорів
Тло зображення прозоре
Підтримує черезрядкову розгортку
Може зберігати в одному файлі кілька зображень, що їх використовують для створення анімованих зображень

Слайд #25
JPEG (Joint Photographic Experts Group)
Дає змогу зберігати повноколірні зображення (16,7 млн. кольорів)
Малий розмір файла
Підтримує прогресивну розгортку (спочатку з'являється неякісне зображення, а в процесі завантажування якість поліпшується)
Дає змогу зберігати повноколірні зображення (16,7 млн. кольорів)
Малий розмір файла
Підтримує прогресивну розгортку (спочатку з'являється неякісне зображення, а в процесі завантажування якість поліпшується)

Слайд #26
PNG (Portable Network Graphics)
Аналогічний до формату gif, за винятком підтримки анімації
Розмір файлу, менший ніж у форматі gif, але якість – гірша.
Аналогічний до формату gif, за винятком підтримки анімації
Розмір файлу, менший ніж у форматі gif, але якість – гірша.

Слайд #27
Засоби створення та редагування зображень (графічні редактори) – дозволяють створювати зображення безпосередньо за допомогою комп'ютера.
Засоби обробки зображень – призначені для обробки зображень, утворених цифровою технікою (сканери, фотоапарати тощо).
Засоби каталогізації графічних файлів – дають можливість централізувати графічні файли, що зберігаються на вінчестері в різних папках та забезпечують зручний їх пошук і перегляд.
Системи опрацювання комп'ютерної графіки
Засоби обробки зображень – призначені для обробки зображень, утворених цифровою технікою (сканери, фотоапарати тощо).
Засоби каталогізації графічних файлів – дають можливість централізувати графічні файли, що зберігаються на вінчестері в різних папках та забезпечують зручний їх пошук і перегляд.
Системи опрацювання комп'ютерної графіки