- Головна
- Готові шкільні презентації
- Презентація на тему «Создание сайта в Google»
Презентація на тему «Создание сайта в Google»
224
Слайд #1
Как создать сайт в Google?
Манило И.;
Прищепчук Н.
Манило И.;
Прищепчук Н.

Слайд #2
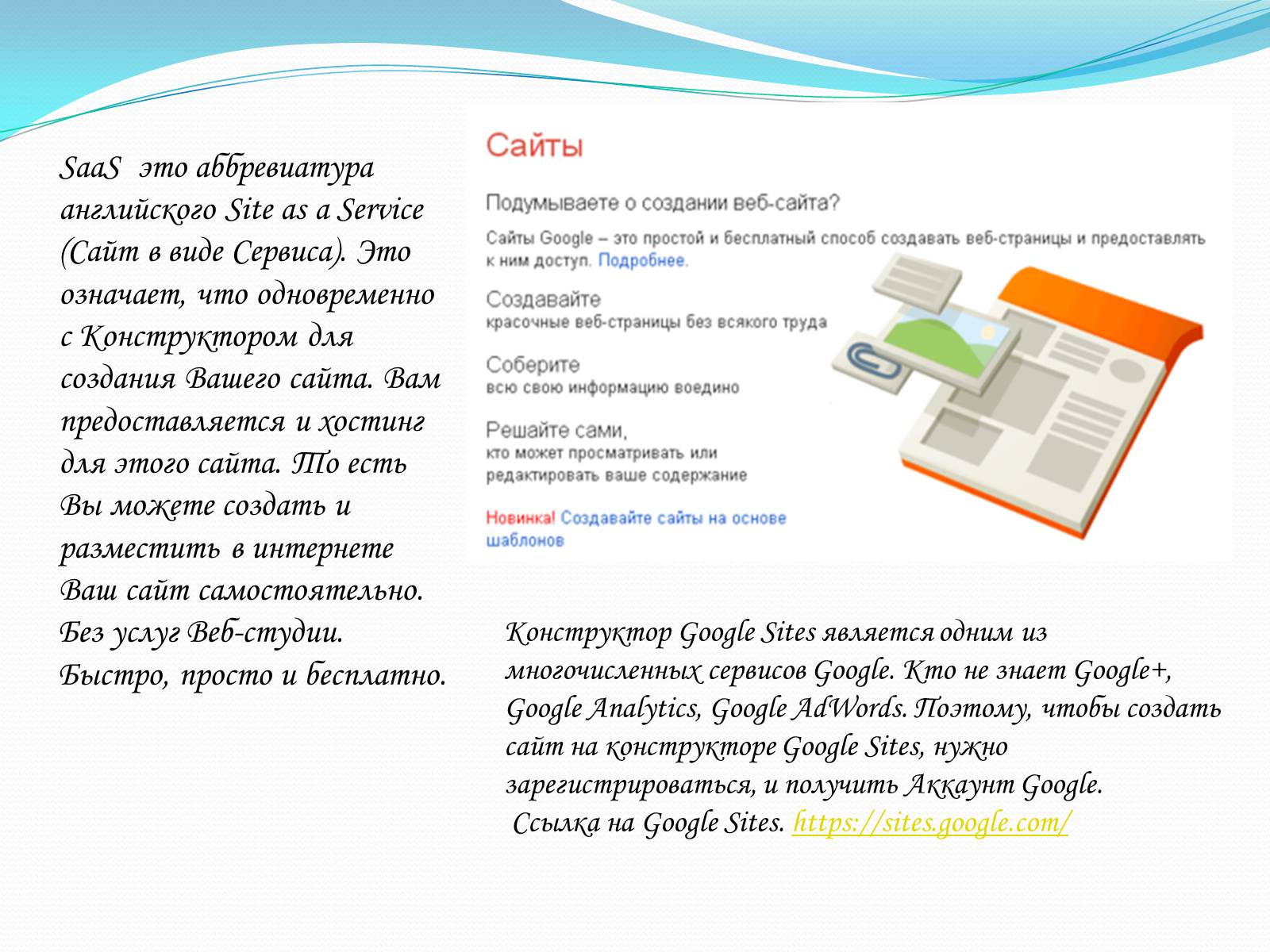
SaaS это аббревиатура английского Site as a Service (Сайт в виде Сервиса). Это означает, что одновременно с Конструктором для создания Вашего сайта. Вам предоставляется и хостинг для этого сайта. То есть Вы можете создать и разместить в интернете Ваш сайт самостоятельно. Без услуг Веб-студии. Быстро, просто и бесплатно.
Конструктор Google Sites является одним из многочисленных сервисов Google. Кто не знает Google+, Google Analytics, Google AdWords. Поэтому, чтобы создать сайт на конструкторе Google Sites, нужно зарегистрироваться, и получить Аккаунт Google.
Ссылка на Google Sites. https://sites.google.com/
Конструктор Google Sites является одним из многочисленных сервисов Google. Кто не знает Google+, Google Analytics, Google AdWords. Поэтому, чтобы создать сайт на конструкторе Google Sites, нужно зарегистрироваться, и получить Аккаунт Google.
Ссылка на Google Sites. https://sites.google.com/

Слайд #3
Зарегистрируйтесь, и войдите в Аккаунт Google.
В разделе Аккаунт есть подраздел Продукты. В подразделе Продукты найдите синюю иконку Сайты
В разделе Аккаунт есть подраздел Продукты. В подразделе Продукты найдите синюю иконку Сайты

Слайд #4
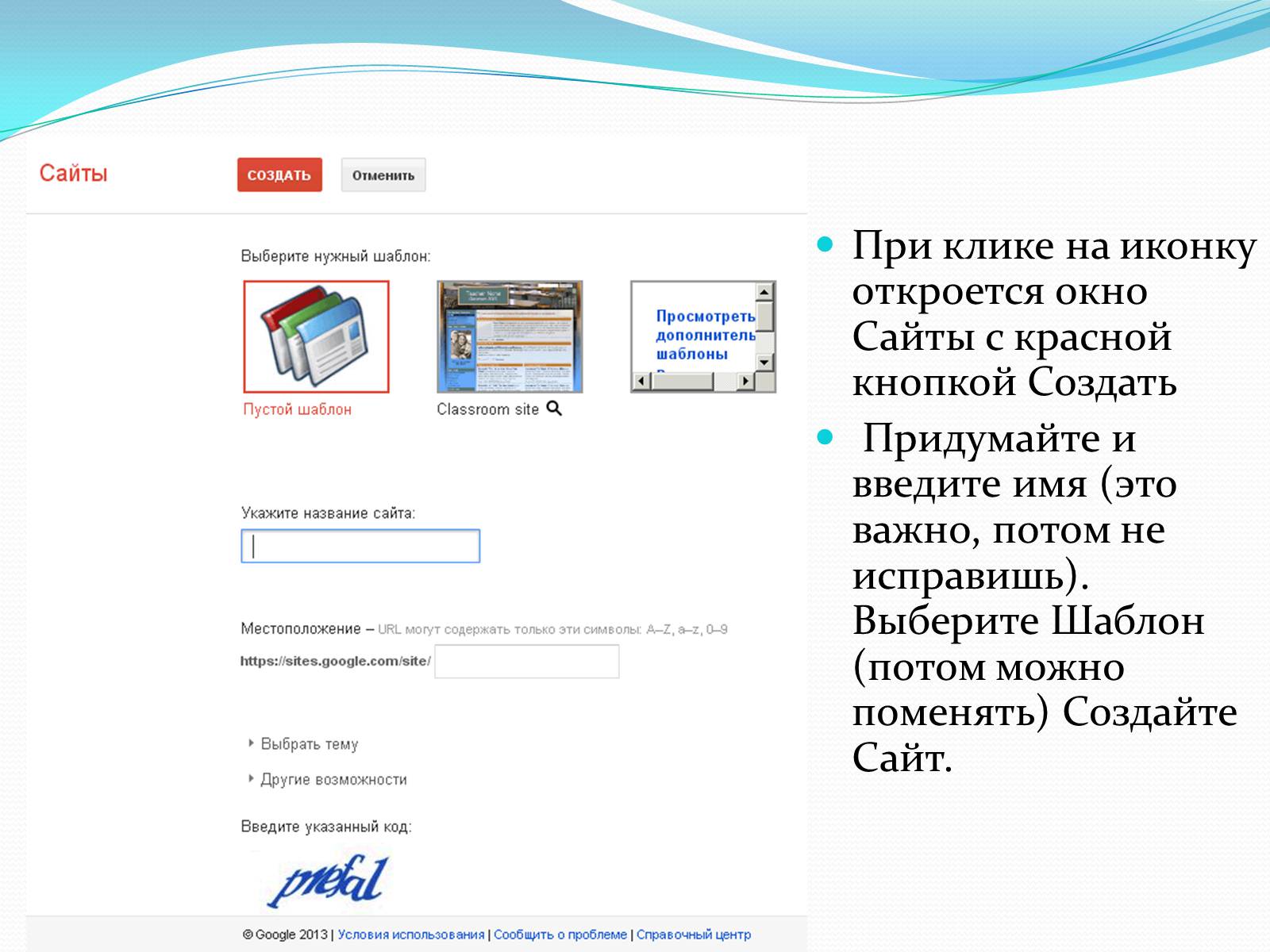
При клике на иконку откроется окно Сайты с красной кнопкой Создать
Придумайте и введите имя (это важно, потом не исправишь). Выберите Шаблон (потом можно поменять) Создайте Сайт.
Придумайте и введите имя (это важно, потом не исправишь). Выберите Шаблон (потом можно поменять) Создайте Сайт.

Слайд #5
Конструктор Google Sites предоставляет 2 основных интерфейса:
Редактирование сайта
Управление сайтом
Изменить страницу (пиктограмма карандаш)
Создать страницу (пиктограмма лист+)
Дополнительные действия (надпись еще)
Открыть доступ (синяя с надписью)
В режиме редактирования вверху справа появляются 4 кнопки Изменения происходят прямо на живом сайте.
Редактирование сайта
Редактирование сайта
Управление сайтом
Изменить страницу (пиктограмма карандаш)
Создать страницу (пиктограмма лист+)
Дополнительные действия (надпись еще)
Открыть доступ (синяя с надписью)
В режиме редактирования вверху справа появляются 4 кнопки Изменения происходят прямо на живом сайте.
Редактирование сайта

Слайд #6
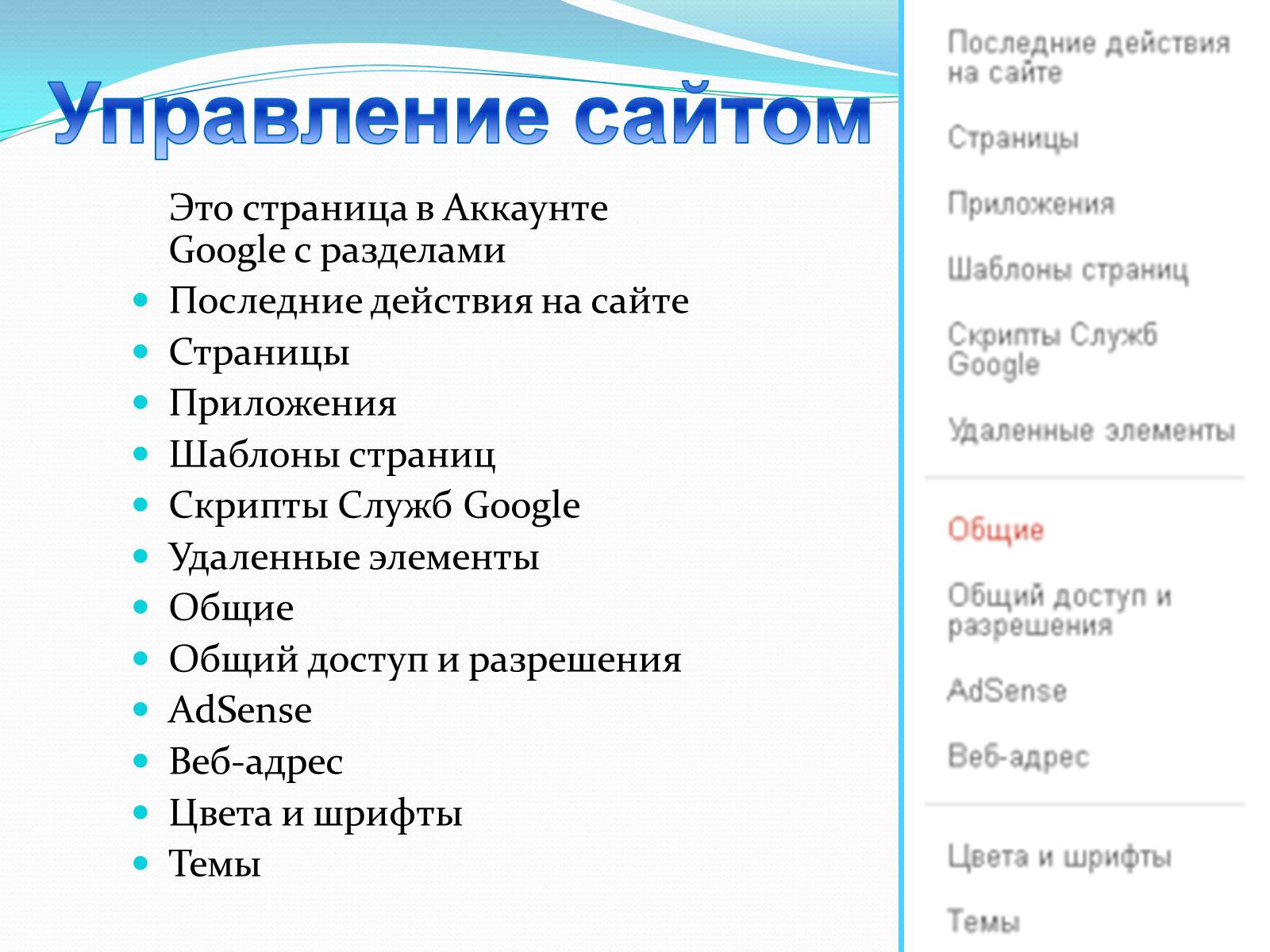
Это страница в Аккаунте Google с разделами
Последние действия на сайте
Страницы
Приложения
Шаблоны страниц
Скрипты Служб Google
Удаленные элементы
Общие
Общий доступ и разрешения
AdSense
Веб-адрес
Цвета и шрифты
Темы
Управление сайтом
Последние действия на сайте
Страницы
Приложения
Шаблоны страниц
Скрипты Служб Google
Удаленные элементы
Общие
Общий доступ и разрешения
AdSense
Веб-адрес
Цвета и шрифты
Темы
Управление сайтом

Слайд #7
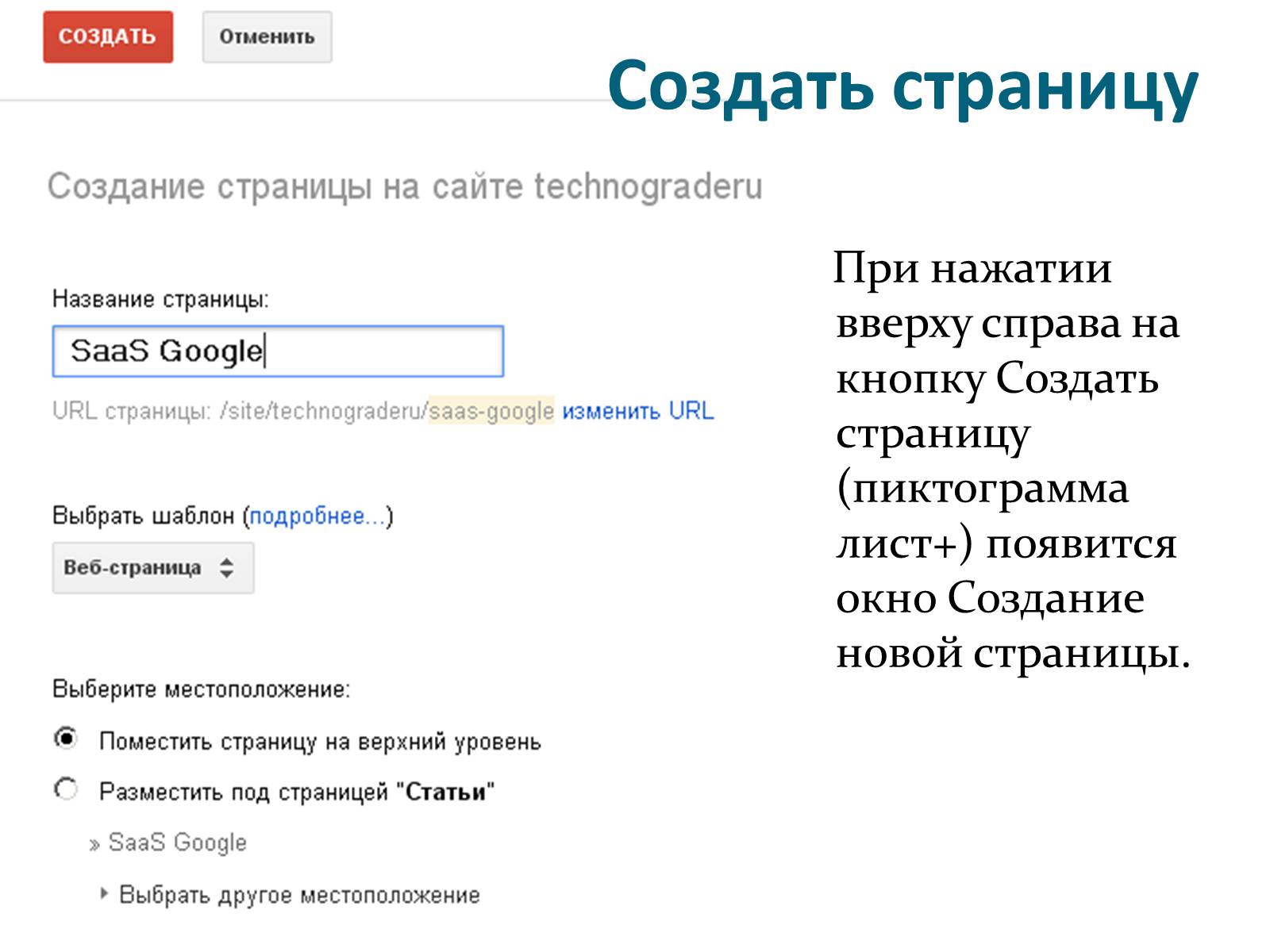
При нажатии вверху справа на кнопку Создать страницу (пиктограмма лист+) появится окно Создание новой страницы.
Создать страницу
Создать страницу

Слайд #8
Ведите название. Если нужно, выберите шаблон. По умолчанию — обычная Веб-страница. Выберите местоположение. Будет это родительская, корневая страница. Или подстраница, относящаяся к родительской странице. Когда все заполнили, нажмите красную кнопку Создать. После создания Страницы на сайте сразу же загрузится редактор Изменить страницу
Страницу можно изменить сразу же после создания. Или когда нужно, при Редактировании сайта. Для этого нужно вверху справа нажать кнопку Изменить страницу (пиктограмма карандаш).
Изменить страницу
Страницу можно изменить сразу же после создания. Или когда нужно, при Редактировании сайта. Для этого нужно вверху справа нажать кнопку Изменить страницу (пиктограмма карандаш).
Изменить страницу

Слайд #9
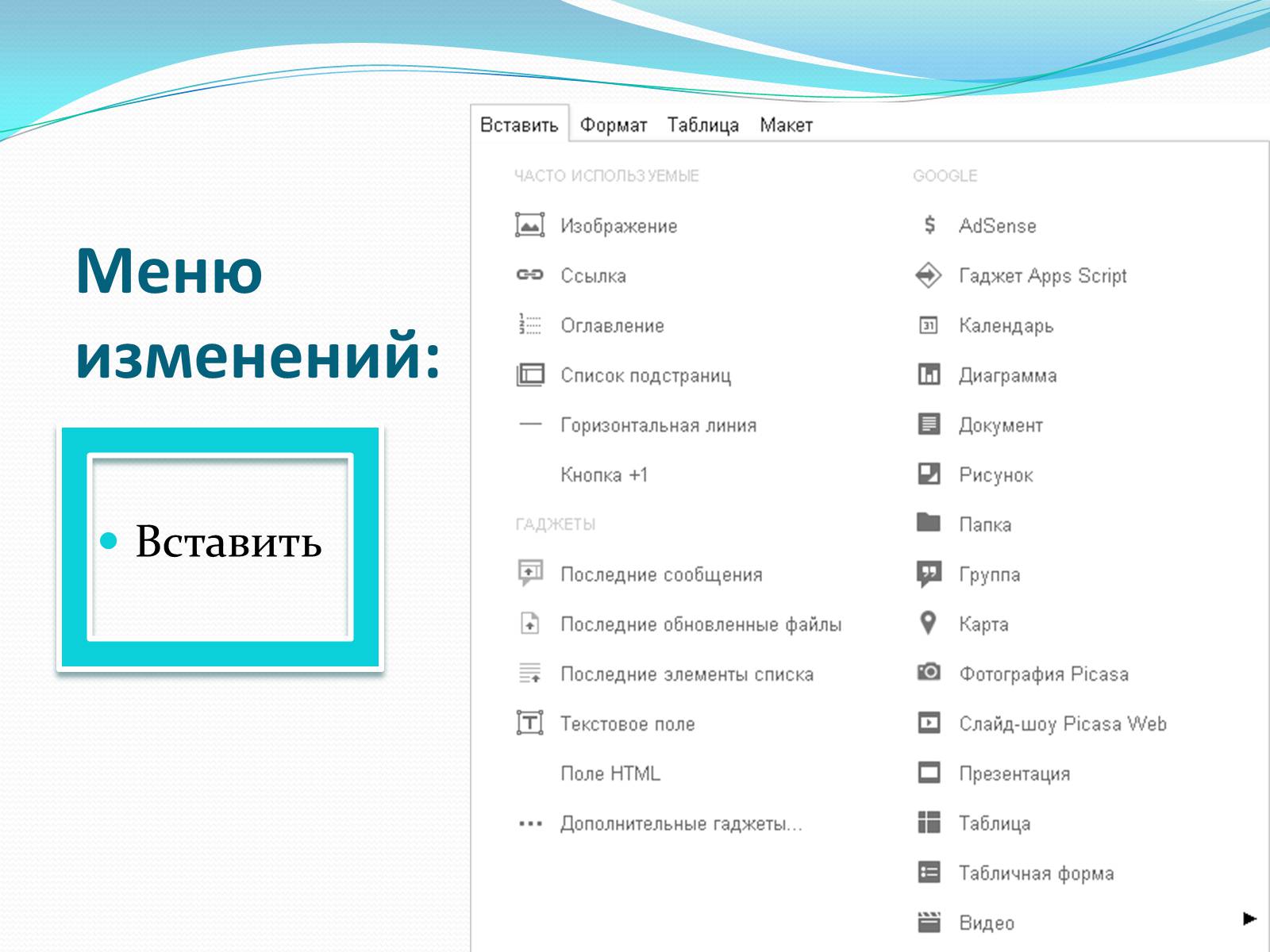
Вставить
Меню изменений:
Меню изменений:

Слайд #10
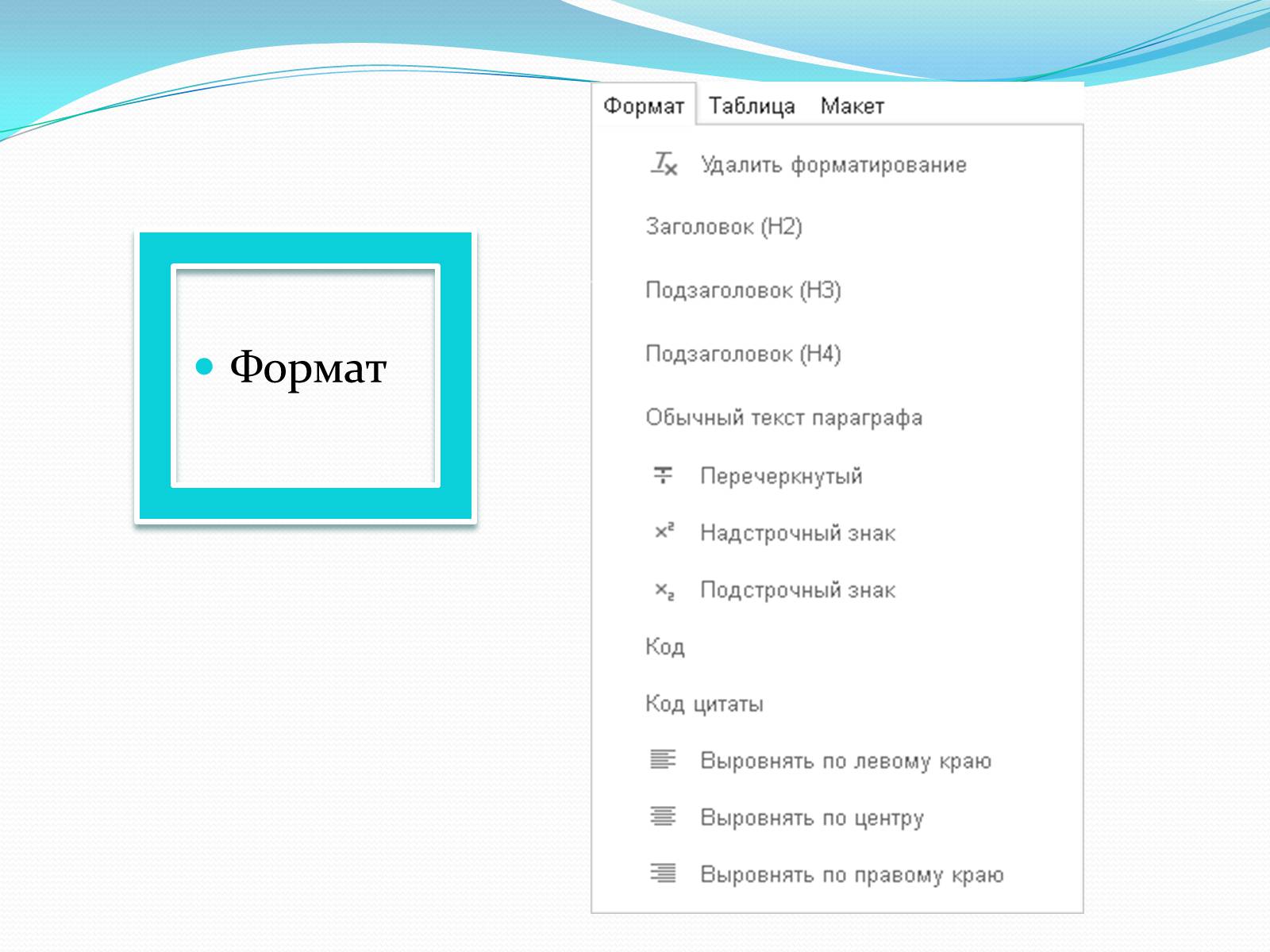
Формат

Слайд #11
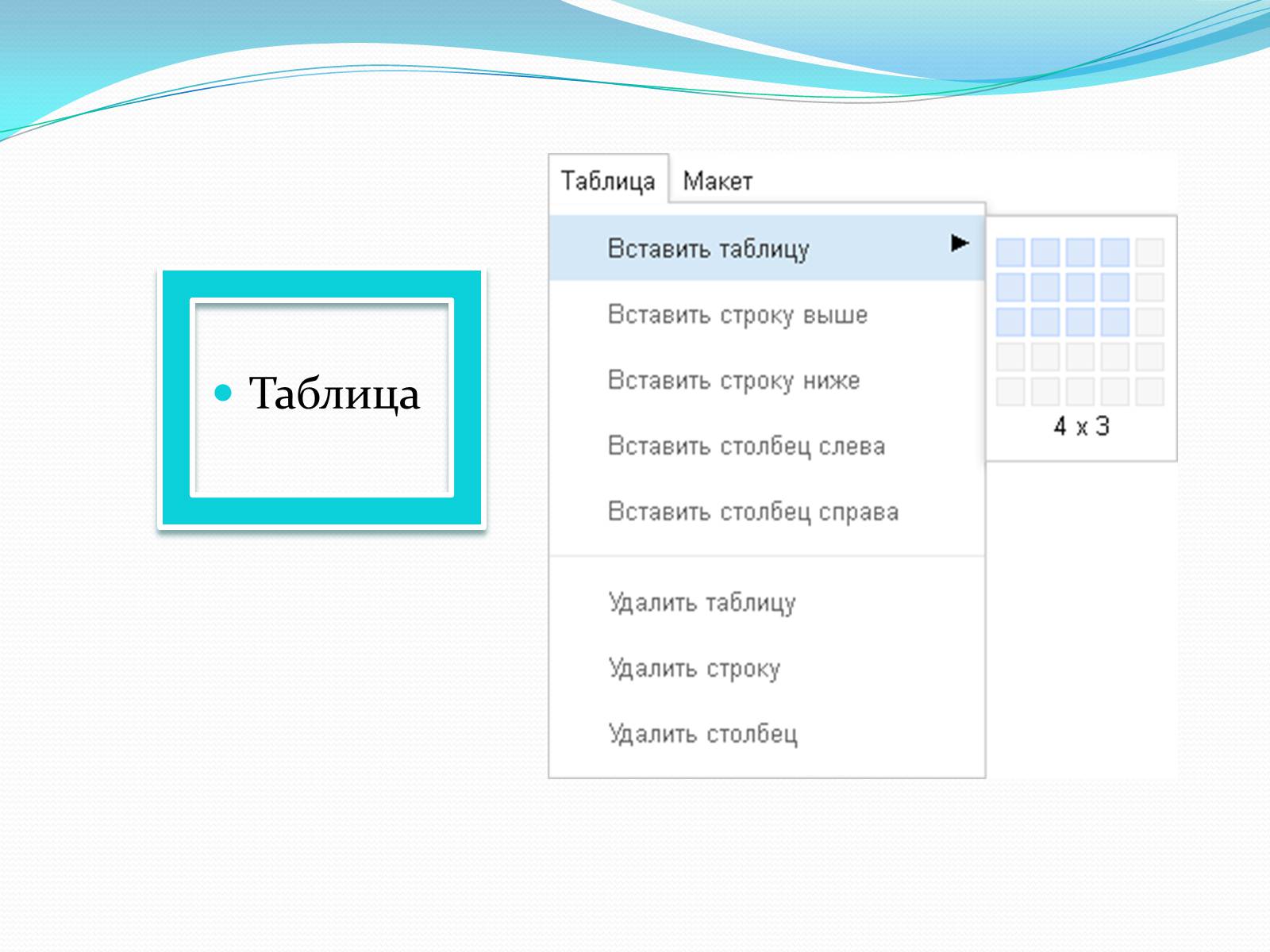
Таблица

Слайд #12
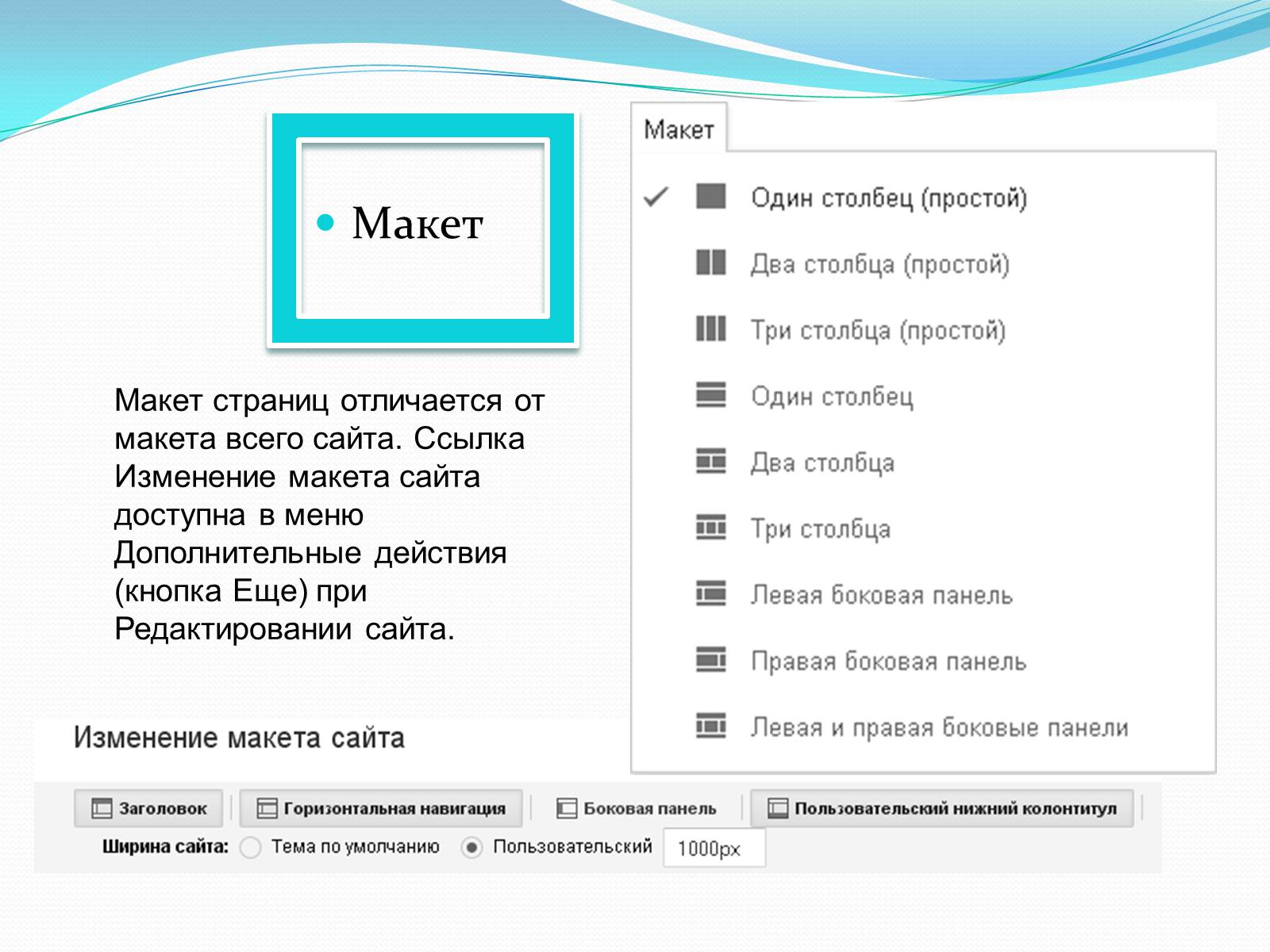
Макет
Макет страниц отличается от макета всего сайта. Ссылка Изменение макета сайта доступна в меню Дополнительные действия (кнопка Еще) при Редактировании сайта.
Макет страниц отличается от макета всего сайта. Ссылка Изменение макета сайта доступна в меню Дополнительные действия (кнопка Еще) при Редактировании сайта.

Слайд #13
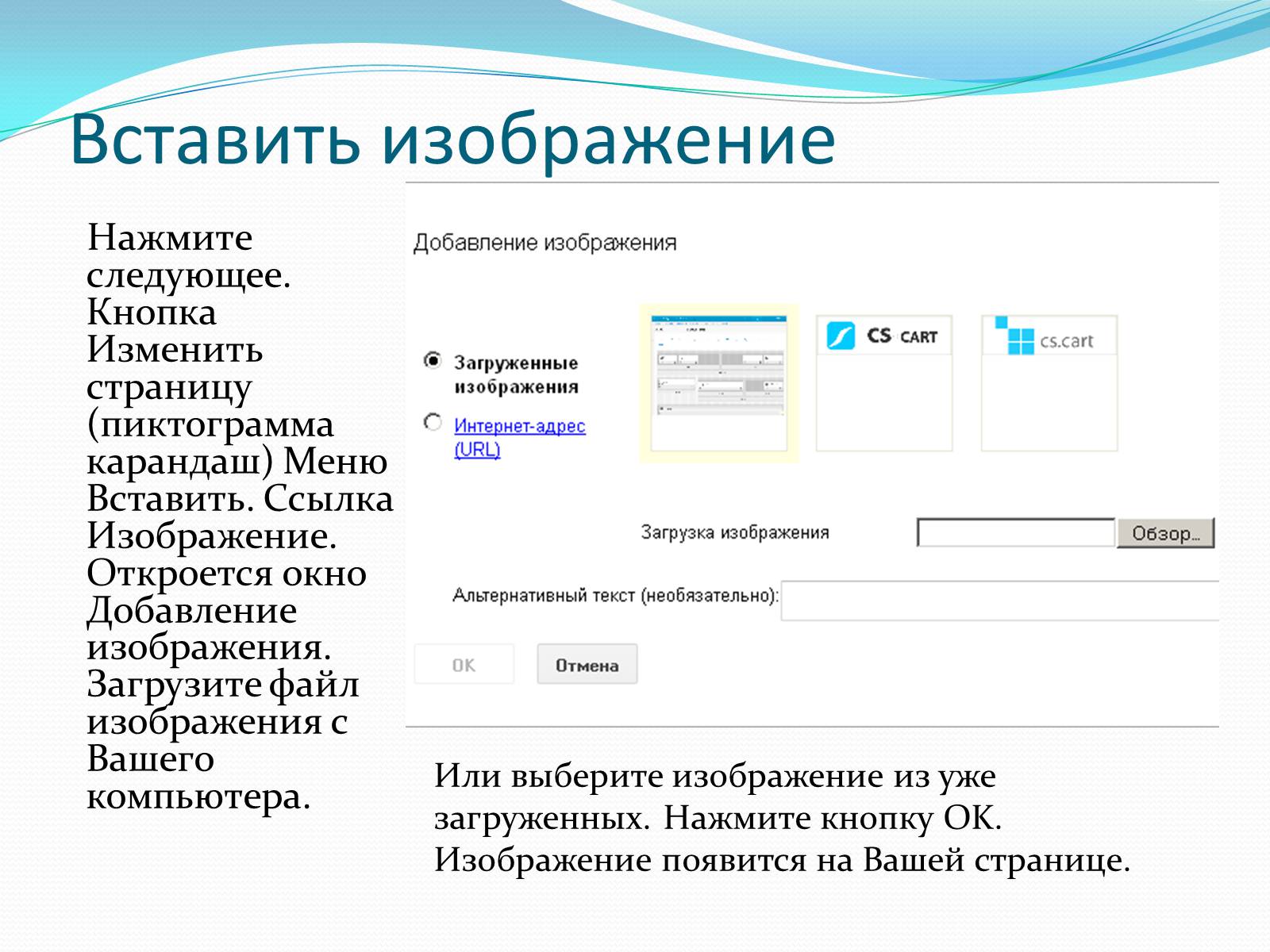
Вставить изображение
Нажмите следующее. Кнопка Изменить страницу (пиктограмма карандаш) Меню Вставить. Ссылка Изображение. Откроется окно Добавление изображения. Загрузите файл изображения с Вашего компьютера.
Или выберите изображение из уже загруженных. Нажмите кнопку OK. Изображение появится на Вашей странице.
Нажмите следующее. Кнопка Изменить страницу (пиктограмма карандаш) Меню Вставить. Ссылка Изображение. Откроется окно Добавление изображения. Загрузите файл изображения с Вашего компьютера.
Или выберите изображение из уже загруженных. Нажмите кнопку OK. Изображение появится на Вашей странице.

Слайд #14
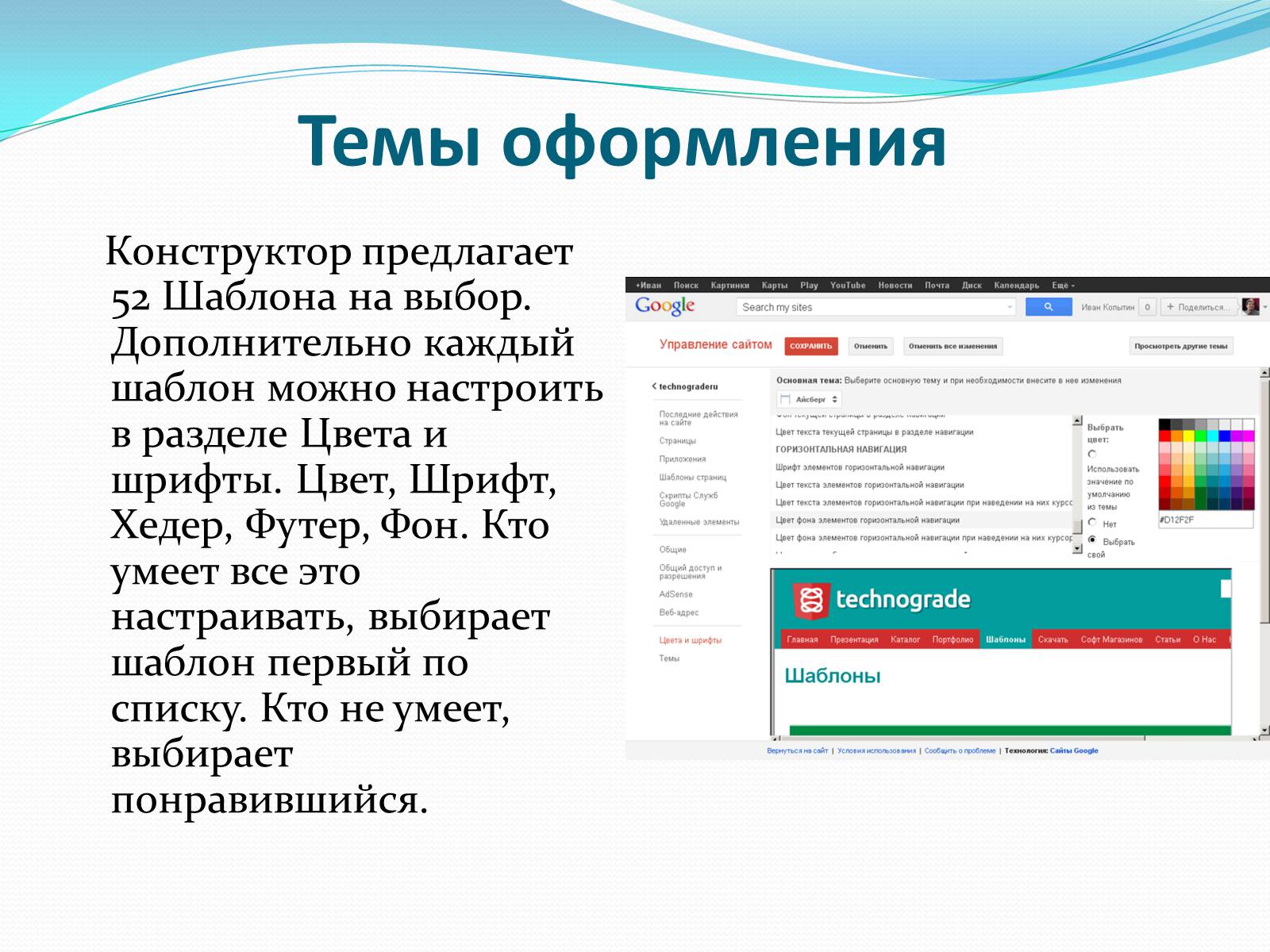
Темы оформления
Конструктор предлагает 52 Шаблона на выбор. Дополнительно каждый шаблон можно настроить в разделе Цвета и шрифты. Цвет, Шрифт, Хедер, Футер, Фон. Кто умеет все это настраивать, выбирает шаблон первый по списку. Кто не умеет, выбирает понравившийся.
Конструктор предлагает 52 Шаблона на выбор. Дополнительно каждый шаблон можно настроить в разделе Цвета и шрифты. Цвет, Шрифт, Хедер, Футер, Фон. Кто умеет все это настраивать, выбирает шаблон первый по списку. Кто не умеет, выбирает понравившийся.

Слайд #15
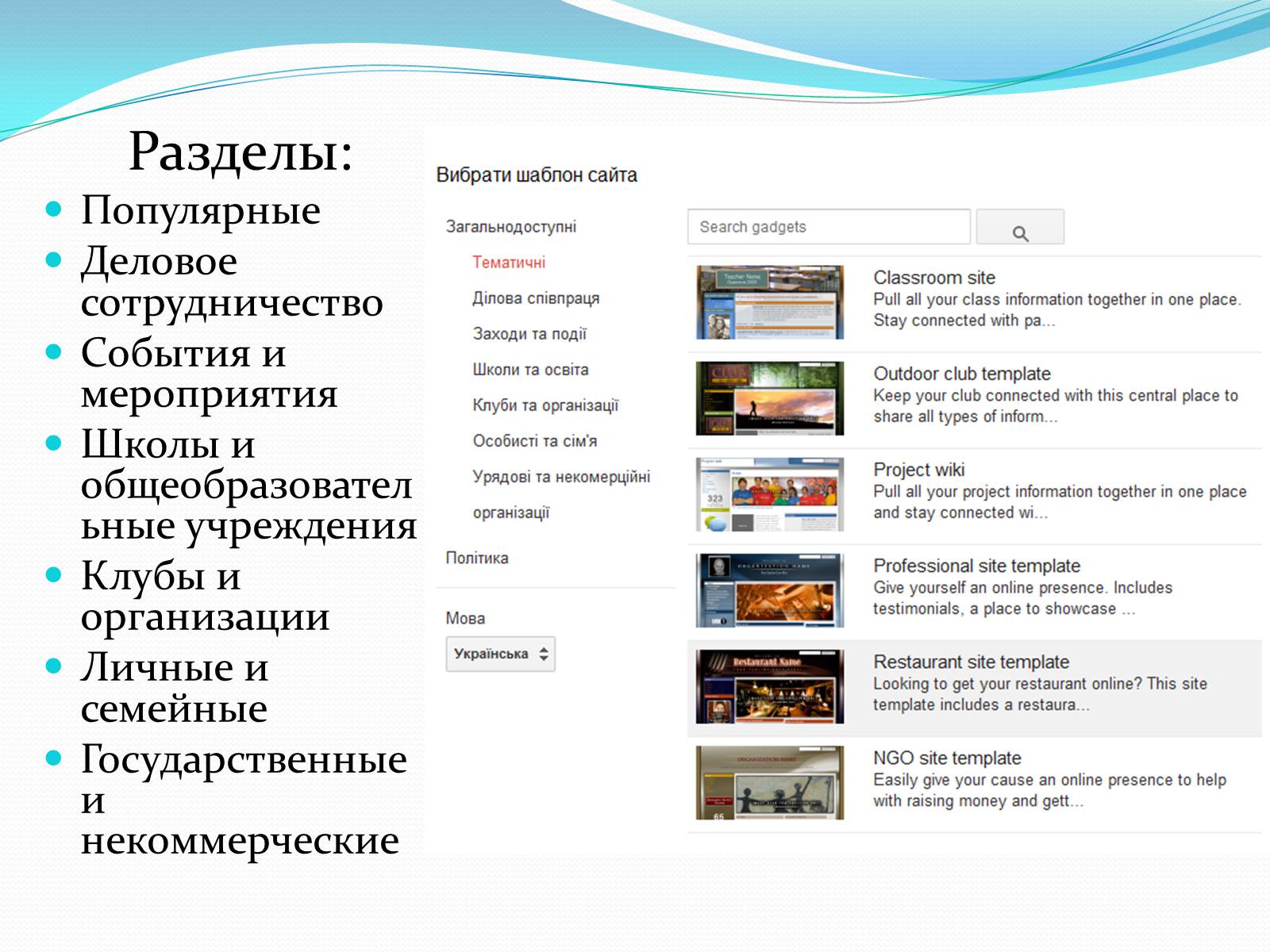
Разделы:
Популярные
Деловое сотрудничество
События и мероприятия
Школы и общеобразовательные учреждения
Клубы и организации
Личные и семейные
Государственные и некоммерческие
Популярные
Деловое сотрудничество
События и мероприятия
Школы и общеобразовательные учреждения
Клубы и организации
Личные и семейные
Государственные и некоммерческие

Слайд #16